Responsives Webdesign
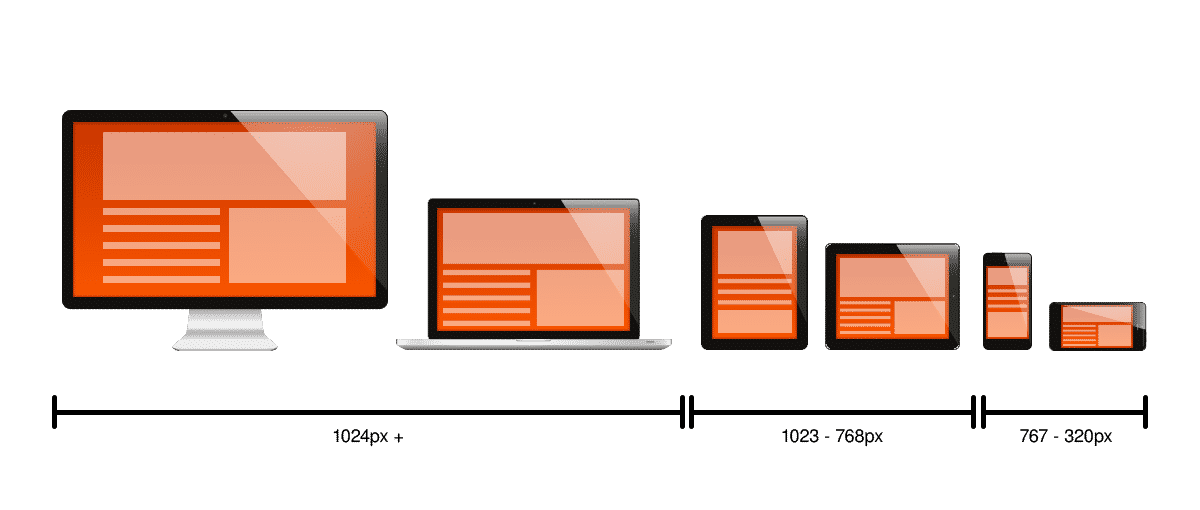
Kaum ein Begriff fällt im Zusammenhang mit der Tätigkeit einer Webagentur zurzeit so oft wie responsives Webdesign. Aber was verbirgt sich eigentlich genau dahinter? Um Ihnen ein genaueres Verständnis von responsivem Webdesign zu vermitteln, klären wir Sie im Folgenden über die wichtigsten Fragen auf: Wie viele Menschen nutzen inzwischen eigentlich Ihre Smartphones und Tablets anstatt eines Desktop-PCs oder Laptops, um im Internet zu surfen? Was bedeutet überhaupt kreatives, responsives Webdesign? Warum braucht man eigentlich eine responsive Webseite und wie funktioniert sie? Und was unterscheidet responsives Webdesign vom mobilen Webdesign?
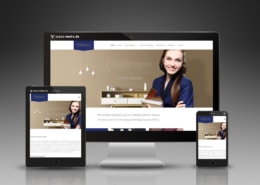
Schaffen Sie sich jetzt einen Überblick und bringen Sie sich auf den neusten Stand. Sollten danach Ihr Interesse an einer responsiven Webseite geweckt sein oder möchten Sie Ihre bestehende Webseite eventuell auf ein responsives Design umstellen, kontaktieren Sie uns doch einfach. Noch nicht überzeugt? Dann schauen Sie sich doch einfach mal unsere Referenzen an.